Os cookies representam uma inovação essencial na experiência online, proporcionando um ambiente digital mais personalizado e intuitivo para o usuário. Embora existam preocupações válidas quanto à privacidade, o valor prático dos cookies, especialmente no campo do marketing digital, é inegável. Eles permitem uma compreensão profunda do comportamento dos usuários na web, tornando possível aprimorar estratégias de marketing com precisão sem precedentes.
Ferramentas como o Google Analytics já empregam cookies para mapear a jornada do usuário em um site, mas muitos profissionais de marketing ainda enfrentam desafios ao tentar ativar tags para usuários recorrentes ou após determinadas ações, como várias visualizações de página. Contudo, com o uso adequado dos gerenciadores de tags, como o Gerenciador de tags do Google (GTM), esses obstáculos são facilmente superáveis.
Neste artigo, quero compartilhar como dominar o uso de cookies através do GTM, elevando seu rastreamento na web a um patamar superior. Meu próprio momento de revelação com o GTM – percebendo que poderia configurar e acessar cookies independentemente – foi transformador, oferecendo uma liberdade inigualável no gerenciamento de tags.
Imagine a possibilidade de disparar um pop-up personalizado para um visitante que veio através de um anúncio do Google e já explorou cinco páginas do seu site. Isso não é apenas possível; é simples com a aplicação correta de cookies.
Mas por que essa ênfase em cookies? Vou ilustrar com alguns exemplos práticos
- Acionar um pop-up com uma oferta exclusiva para visitantes que navegaram por cinco páginas.
- Reconhecer um usuário de SaaS navegando sem login, mas identificado por um cookie como “registeredUser=true”, para fins de marketing direcionado.
- Manter o ID de um afiliado no cookie do visitante, garantindo atribuição correta ao longo de suas visitas.
- Associar os resultados de uma calculadora de preços na página de preços ao visitante, permitindo análises comportamentais detalhadas.
Então, qual é o plano?
- Utilize o GTM para criar um cookie específico.
- Configure uma variável de cookie first-party para acessar esse cookie.
- Estabeleça um gatilho baseado em condições que envolvem a variável de cookie.
- Ative uma tag com base nesse gatilho, personalizando a interação com o usuário.
Esse procedimento não apenas simplifica a implementação de estratégias sofisticadas de marketing digital, mas também potencializa o engajamento do usuário de maneira significativa. Vamos explorar juntos como você pode transformar a navegação em seu site numa experiência dinâmica e altamente personalizada, tirando pleno proveito do poder dos cookies com o Gerenciador de tags do Google.
Definir cookies com o Gerenciador de tags do Google
A primeira coisa que você precisa fazer é criar uma tag HTML personalizada ao configurar um cookie. Ele contém código Javascript que define o nome do cookie, tempo de expiração, etc.
<script> (function(){ var cookieName = "visitorFromGoogleAds"; // Name of your cookie var cookieValue = "true"; // Value of your cookie var expirationTime = 2592000; // One month in seconds expirationTime = expirationTime * 1000; // Converts expirationtime to milliseconds var date = new Date(); var dateTimeNow = date.getTime(); date.setTime(dateTimeNow + expirationTime); // Sets expiration time (Time now + one month) var date = date.toUTCString(); // Converts milliseconds to UTC time string document.cookie = cookieName+"="+cookieValue+"; SameSite=None; Secure; expires="+date+"; path=/; domain=." + location.hostname.replace(/^www\./i, ""); // Sets cookie for all subdomains })(); </script>No script acima, há três variáveis que você deve editar:
- cookieName – você deve dar-lhe um título significativo, por exemplo, visitorFromGoogleAds, affiliateID, pageviewCount, etc.
- cookieValue – No caso do visitanteFromGoogleAds os valores possíveis podem ser verdadeiros ou falsos. Por exemplo, affiliateID cookieValue pode ser 2385437 e pageviewCount cookie’s – 5.
- expirationTime define quando o cookie expira. 2592000 é 30 dias convertidos em segundos (30 dias * 24 horas * 60 minutos * 60 segundos * 1000 milissegundos). Se você quiser que o cookie expire após o término da sessão (quando a janela do navegador for fechada), remova expires=”+date+”; do final do script. Lembre-se de que o Google Chrome ainda é executado em segundo plano quando você fecha a janela do navegador. Assim, o cookie vai “viver” mais.
Agora, você precisa decidir quando deseja definir esse cookie. Por exemplo, esse script “set cookie” deve ser acionado quando o URL contém ?gclid= (o que significa que um visitante chegou por meio de uma campanha do Google Ads)?
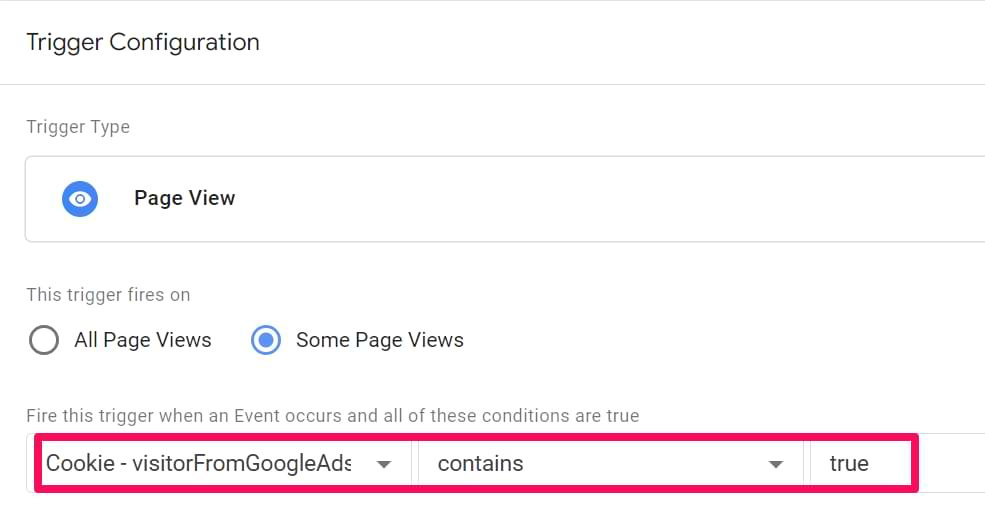
Digamos que queremos definir cookies para os visitantes que encontraram nosso site por meio do Google Ads. Nesse caso, precisamos criar um gatilho com as seguintes configurações.

Quando uma pessoa clica em qualquer anúncio do Google, um URL de destino contém ?gclid=XXXXXX. Essa é a razão por trás da condição desse gatilho.
Teste o cookie
Após configurar uma tag HTML personalizada no Gerenciador de Tags do Google (GTM) para criar um cookie, é crucial validar sua implementação para assegurar que ela funciona conforme esperado. A etapa de teste é fundamental e deve ser realizada com o auxílio dos modos de visualização e depuração disponíveis no GTM. Esses modos permitem verificar se a tag é ativada exclusivamente sob condições específicas, como a presença do parâmetro “?gclid=” na URL, garantindo assim que a configuração atenda aos requisitos desejados.
Para confirmar se um cookie foi estabelecido de maneira correta, existem duas abordagens principais: o uso das ferramentas de desenvolvedor integradas ao seu navegador ou a adoção de um plugin externo. Uma opção popular entre os profissionais é o plugin “EditThisCookie”, disponível para Chrome e Opera. Este plugin é uma ferramenta eficaz e de fácil utilização que possibilita uma rápida inspeção dos cookies ativos e dos dados que eles armazenam, simplificando significativamente o processo de verificação.
Caso opte por utilizar o “EditThisCookie”, após a instalação, um ícone em forma de cookie será adicionado próximo ao ícono do menu no Chrome, facilitando o acesso às funcionalidades do plugin. Para aqueles que utilizam outros navegadores, é recomendado procurar por alternativas equivalentes ou recorrer às ferramentas de desenvolvedor internas, que também oferecem meios para inspecionar e gerenciar cookies.
Essa etapa de verificação é um componente chave no processo de otimização da experiência do usuário e na coleta de dados analíticos precisos, permitindo ajustes e melhorias contínuas na estratégia de marketing digital.

Acesse o site em que você está trabalhando, clique no ícone EditThisCookie e você verá uma lista expandida de todos os cookies usados atualmente. Procure um cookie chamado visitorFromGoogleAds. Este pequeno dado nos ajudará a fazer a mágica nos próximos capítulos deste post.

Leia o cookie
Agora, precisamos “ensinar” o Gerenciador de tags do Google a ler o cookie e disponibilizá-lo como uma variável. Vá para sua conta GTM, abra a lista de Variáveis e crie uma nova variável definida pelo usuário com as seguintes configurações:

Esta variável procura cookies com o título visitanteFromGoogleAds. Se detectar um, o GTM lerá seu valor e o disponibilizará na guia Variáveis do console Visualizar e Depurar.

Seguir as etapas acima permite que você use a variável visitorFromGoogleAds em qualquer tag ou gatilho GTM, como no exemplo abaixo:

Exemplo – disparar uma tag na 3ª visualização de página
Disparar uma tag específica após um certo número de visualizações de página é um dos casos de uso mais populares de cookies com o Gerenciador de tags do Google.
Vamos contar visualizações de página
Primeiro, você precisará criar uma tag HTML personalizada que conte as visualizações de página. Toda vez que uma página é atualizada, esse script procura por pageviewCount de cookie e incrementa seu valor em 1.
<script>function setCookie(name, value, expires) { var cookie = name + "=" + value + "; path=/; domain=." + location.hostname.replace(/^www\./i, ""); if (typeof expires !== "undefined") { var now = new Date(); now.setTime(now.getTime() + expires * 24 * 60 * 60 * 1000); cookie += "; expires=" + now.toUTCString(); } document.cookie = cookie; } function getCookie(name) { var cookies = document.cookie.split(";"), toReturn; for (var i = 0; i < cookies.length; i++) { var cookie = cookies[i].trim(); if (cookie.indexOf(name + "=") === 0) { toReturn = cookie.substring((name + "=").length, cookie.length); } } return toReturn; } (function() { var pageviewCount = getCookie("pageviewCount"); if (typeof pageviewCount === "undefined") { pageviewCount = 1; } else { pageviewCount++; } setCookie("pageviewCount", pageviewCount, 30); })(); </script>O cookie (definido por este Javascript) expira após 30 dias. Você pode facilmente alterar sua duração editando setCookie(“pageviewCount”, pageviewCount, 30).
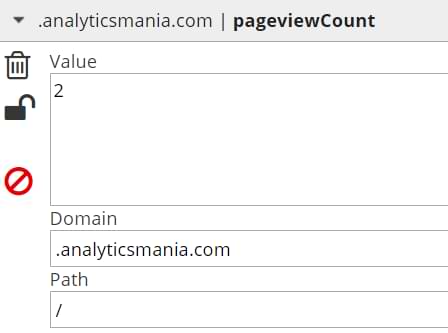
Defina esse HTML personalizado para ser acionado em todas as páginas. Atualize os modos de visualização e depuração, abra o plug-in EditThisCookie e verifique se o cookie foi salvo. O valor do cookie deve aumentar para 2.

Se você quiser que esse cookie seja válido apenas para essa sessão de visitante, aqui está um script modificado (removi todas as partes relacionadas à data de validade). Lembre-se de que o Chrome lida com cookies de forma um pouco diferente (em comparação com outros navegadores).
Mesmo que você feche a guia ou a janela, o Chrome ainda pode continuar sendo executado em segundo plano. Portanto, os cookies de sessão ainda podem ser válidos.
<script>function setCookie(name, value) { var cookie = name + "=" + value + "; path=/; domain=." + location.hostname.replace(/^www\./i, ""); document.cookie = cookie; } function getCookie(name) { var cookies = document.cookie.split(";"), toReturn; for (var i = 0; i < cookies.length; i++) { var cookie = cookies[i].trim(); if (cookie.indexOf(name + "=") === 0) { toReturn = cookie.substring((name + "=").length, cookie.length); } } return toReturn; } (function() { var pageviewCount = getCookie("pageviewCount"); if (typeof pageviewCount === "undefined") { pageviewCount = 1; } else { pageviewCount++; } setCookie("pageviewCount", pageviewCount); })(); </script>Variável de cookie e gatilho no gerenciador de tags do Google
Como criamos um cookie pageviewCount, é hora de “ensinar” o Gerenciador de tags do Google a ler o cookie e disponibilizá-lo como uma variável. Acesse sua conta GTM e abra uma lista de Variáveis. Crie uma nova variável definida pelo usuário com as seguintes configurações:

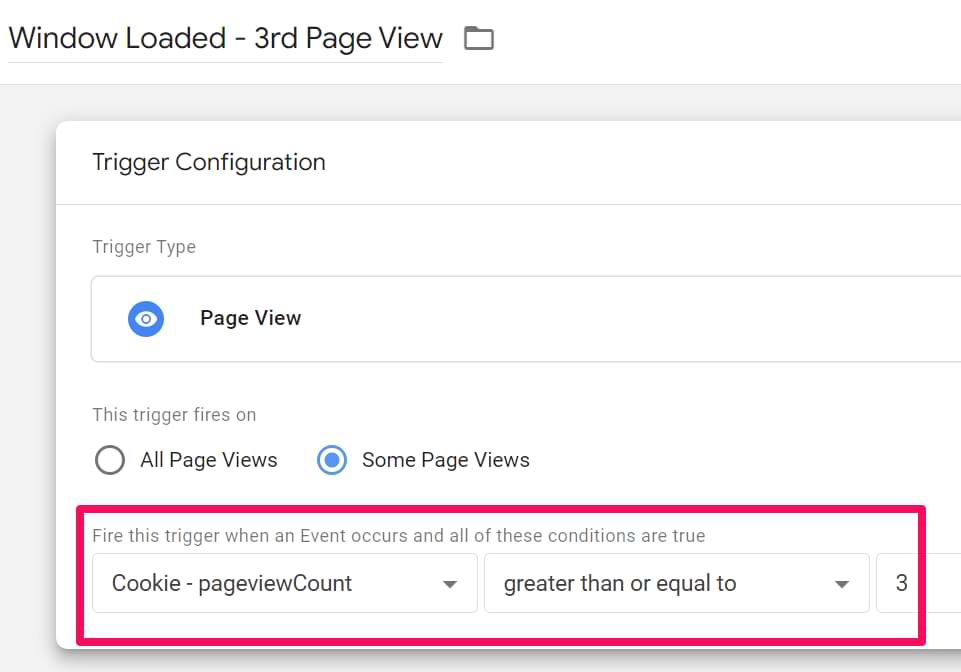
Em seguida, vá para Gatilhos e crie um novo gatilho de exibição de Página com as seguintes configurações:

Esse gatilho será acionado quando o valor do cookie for maior ou igual a 3.
É isso! Agora você pode atribuir esse gatilho a qualquer tag desejada, seja ela pop-up, tag de evento do Google Analytics ou o que for. Vou deixar isso inteiramente para sua imaginação.
Excluir um cookie
Se você quiser excluir um cookie de 1ª parte específico, você precisa definir seu tempo de expiração para a data passada, por exemplo, 1º de janeiro de 1970. Esses cookies não podem existir. Portanto, eles expiram imediatamente.
Aqui está um script que você deve usar:
<script> (function() { var name = 'yourCookieName'; // REPLACE yourCookieName WITH THE NAME OF THE COOKIE YOU WANT TO DELETE var path = ''; // If needed, replace this var domain = ''; // If needed, replace this document.cookie = name + "=" + ((path) ? "; path=" + path: "") + ((domain)? "; domain=" + domain: "") + ";expires=Thu, 01 Jan 1970 00:00:01 GMT"; })(); </script>Na 3ª linha do código, altere yourCookieName com o nome de um cookie que você deseja excluir. Esse código também deve ser implementado via tag HTML personalizada do GTM e acionado sempre que você precisar excluir um cookie (por exemplo, após uma conversão, opt-out ou outra coisa).
Além disso, se o seu cookie tiver um domínio e caminho especificados, insira os valores nas variáveis ‘caminho‘ e ‘domínio‘ (no código JavaScript). Mas você pode começar mantendo esses campos (na 4ª e 5ª linhas) vazios e ver se funciona.
Mais algumas ideias
Aqui está o que pensar se você ainda não sabe como aproveitar os cookies em sua pilha de marketing. Espero que estes exemplos o ajudem a quebrar o gelo:
- Se você executa um programa de afiliados, você já sabe que os visitantes chegam ao seu site através de links de afiliados (que contêm ID de afiliado exclusivo). Você pode buscar esses dados no URL, defini-los como um cookie e enviá-los ao Google Analytics como Dimensões personalizadas. Dessa forma, você verá como o tráfego de afiliados está se convertendo. Além disso, você pode identificar qual parceiro afiliado está gerando o tráfego mais engajado.
- Se uma pessoa comprou um produto em seu site, salve esse fato como um cookie. Em seguida, crie um gatilho de visualização de página que bloqueie pop-ups (irrelevantes para compradores recentes).
- Se você administra um negócio de SaaS, peça aos desenvolvedores que definam vários dados sobre o usuário como cookies. Mesmo que o usuário tenha feito logout, você ainda pode identificá-lo visitando seu site/blog/etc. e enviar esses dados para o Google Analytics como dimensões personalizadas. Mas esteja ciente das limitações da PII.
Nem todos os cookies de terceiros podem ser lidos com o Gerenciador de tags do Google
Isso se aplica não apenas ao GTM, mas ao JavaScript do lado do cliente em geral. Se você já está familiarizado com cookies, você sabe que todos os cookies (definidos nessa página) podem ser vistos acessando as ferramentas de desenvolvedor do seu navegador. Estou usando o Chrome. Portanto, o caminho completo para essa parte é o menu do Chrome > mais ferramentas > ferramentas de desenvolvedor > cookies de > de aplicativos.
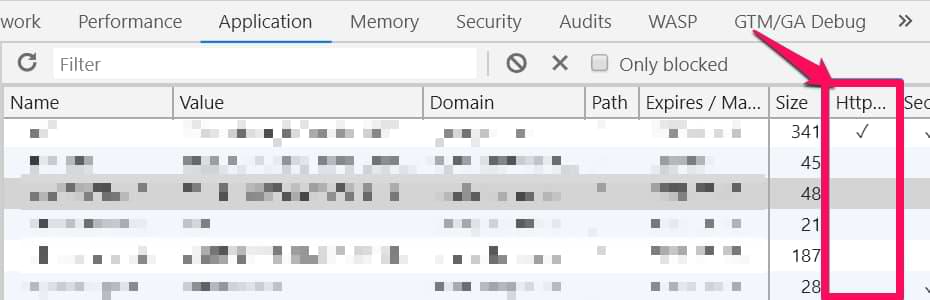
Em seguida, escolha seu domínio. Você deve ver algo assim:

Esses são os cookies de 1ª parte que você poderia usar no Gerenciador de tags do Google. Vários scripts e outras funcionalidades no seu site definem esses cookies para os navegadores dos seus visitantes. No entanto, nem todos eles são acessíveis por JavaScript no seu navegador (incluindo GTM).
Se um cookie tiver uma caixa de seleção na coluna HttpOnly, o GTM não poderá acessar seu valor. Isso significa que uma variável de cookie de 1ª parte retornará indefinida.

Trabalhando com cookies e Gerenciador de tags do Google: palavras finais
É muito fácil gerenciar cookies com o Gerenciador de tags do Google. Primeiro, você deve disparar uma tag HTML personalizada que defina o cookie com um valor específico (também há modelos personalizados disponíveis na galeria do Gerenciador de tags do Google). Em seguida, você precisa criar uma variável de cookie de 1ª parte dentro do GTM.
O valor dessa variável pode ser transferido para outras ferramentas (como o Google Analytics) ou usado como uma condição de disparo dentro de um gatilho.
Se você está procurando maneiras de disparar uma tag específica após 3 visualizações de página, ou para os visitantes que visitaram uma página específica, os cookies devem ser sua arma de escolha. Outra solução é o armazenamento do navegador (localStorage e sessionStorage), mas isso é um tópico para outro momento.
Você conhece mais truques para usar cookies com o Gerenciador de tags do Google? Deixe-me saber nos comentários.
Também siga o Mundo do Traqueamento em outras redes sociais:
Inscreva-se no https://www.youtube.com/channel/UC6mX6bbcEmQoaznI0D7Aw5Q
Siga e curta no https://www.instagram.com/mundodotraqueamento/
Siga e comente no https://twitter.com/traqueamento
Siga também no https://www.linkedin.com/company/mundo-do-traqueamento





